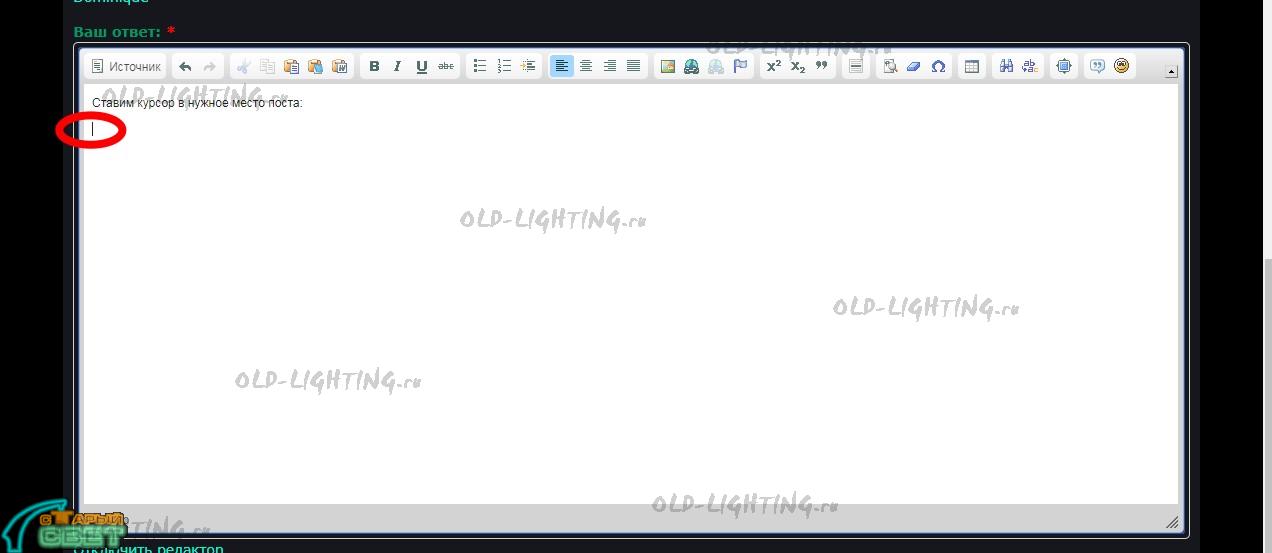
1) Ставим курсор в нужное место поста:

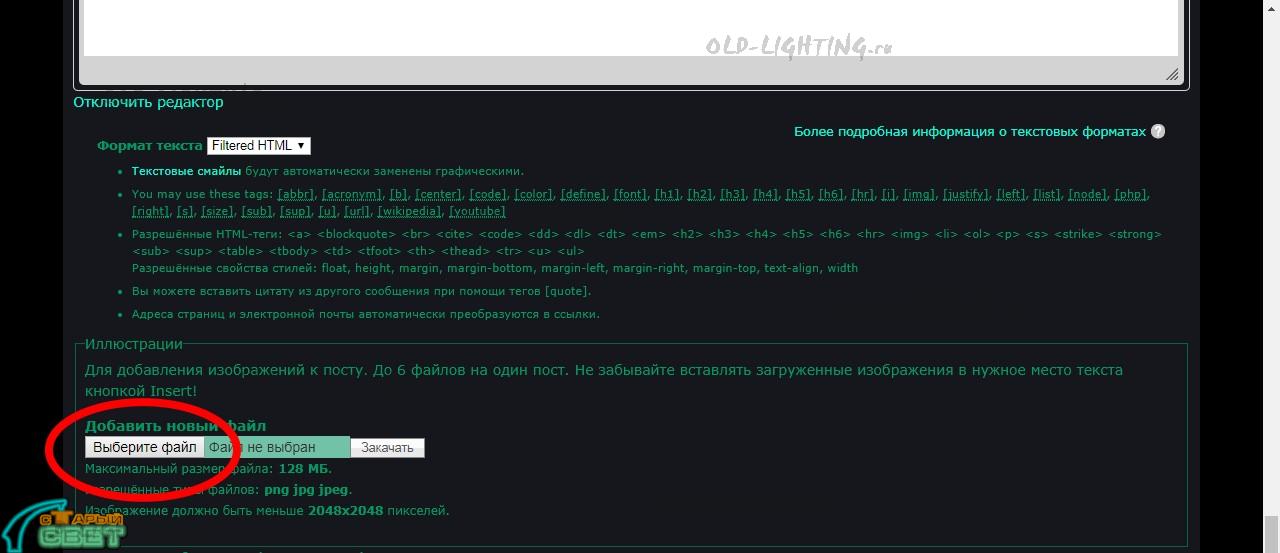
2) Прокручиваем экран вниз, находим под окном текстового редактора поле "Иллюстрации". Нажимаем кнопку выбора файла:

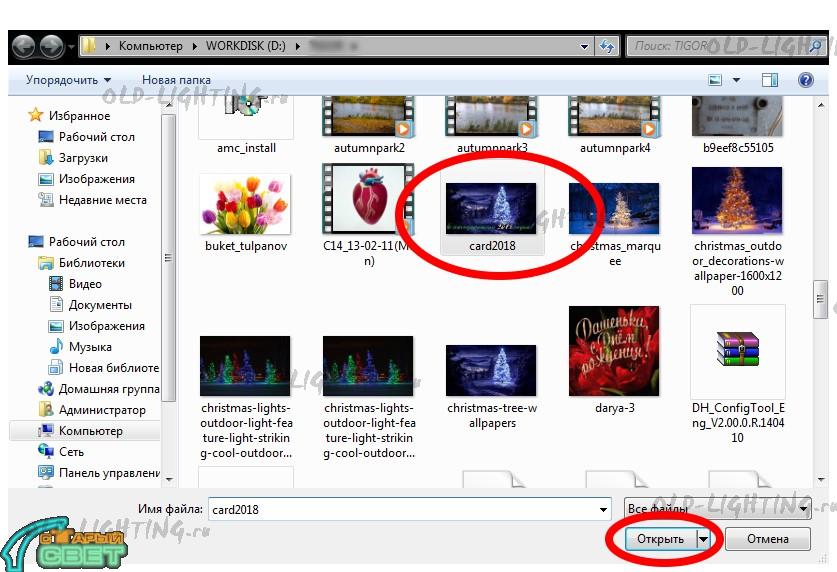
3) Собсно, выбираем файл:

Если он не загружается сразу по нажатию мыши, дополнительно нажимаем кнопку "Открыть".
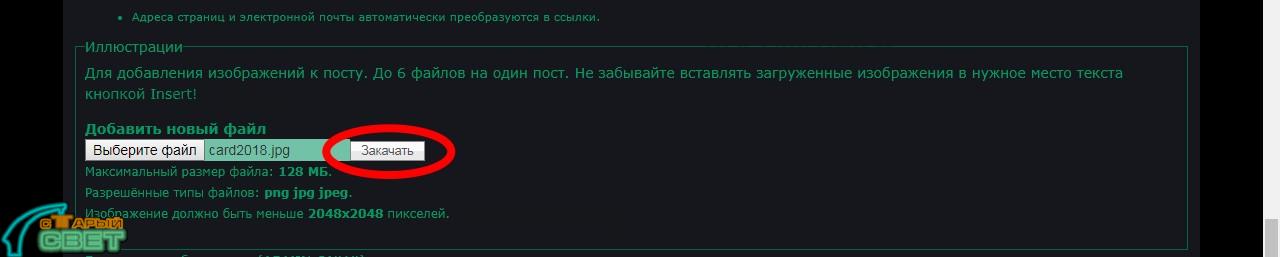
4) Нажимаем кнопку "Закачать":

5) После завершения загрузки файла нажимаем кнопку "Insert" рядом с закачанным файлом:

6) Наслаждаемся результатом:

Кстати, если нажать на вставленную картинку правой кнопкой мыши, можно задать её дополнительные параметры: отступ и обтекание текстом, и т.д.
Внимание! Если вы закачали изображения, но не вставили их в текст, отображаться они не будут.
